On s’est lancé le défis de réduire notre impact environnementale sur tous les fronts et cela passe un travail non visible (pour l’instant) pour vous : l’éco-conception de notre site internet. L’idée est bien-sûr de réduire notre consommation de ressource en ayant un site web sobre, et optimiser.
Internet ça pollue.
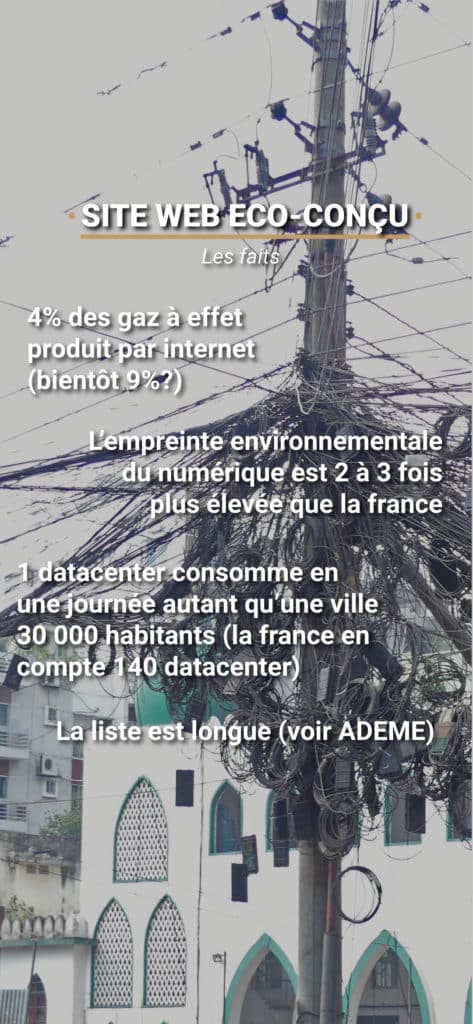
Internet pollue c’est un fait. Nos usages : réseaux sociaux, vidéos en streaming ainsi que les terminaux que nous utilisons sont sources de gaz à effet de serre de consommation de ressources naturelles. 1 Datacenter consomme en une journée autant qu’une ville de 30000 habitants. La france compte 140 datacenter. internet est responsable de 4% des gaz à effet de serre et l’empreinte environnementale du numérique est 2 à 3 fois plus élevé que la France (source Ademe). On va s’arrêter là parce que la liste est longue…
Vers une réduction des ressources consommés.
Comme à l’image de nos sacs qui sont très peu consommateur de ressources, nous avons décidé de travailler sur notre site afin de consommer le moins de ressources possibles lorsque vous naviguez dessus. Pour cela on s’est appuyé sur l’agence PIKSELFRAFT qui nous a initié à l’éco-conception web et suivi dans notre démarche. Avec eux nous avons fait des tests que vous pouvez retrouver ici.
éco-conception vs performance.
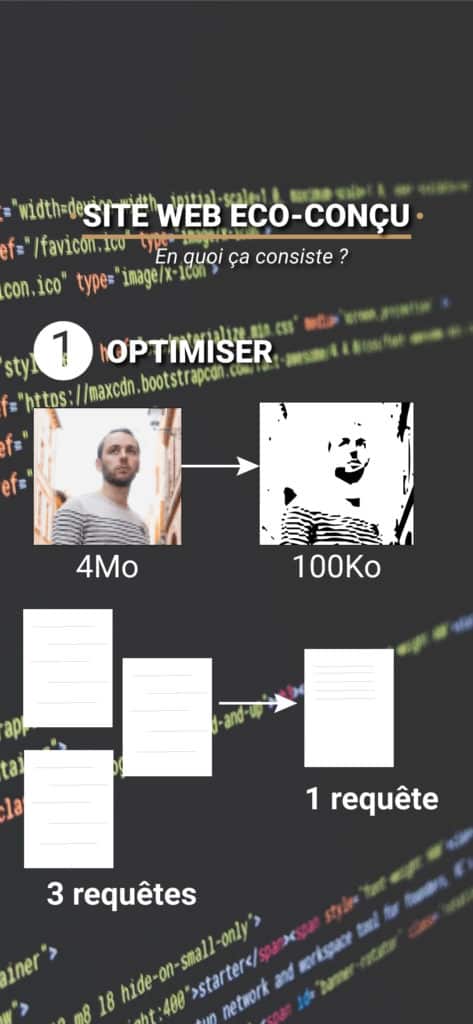
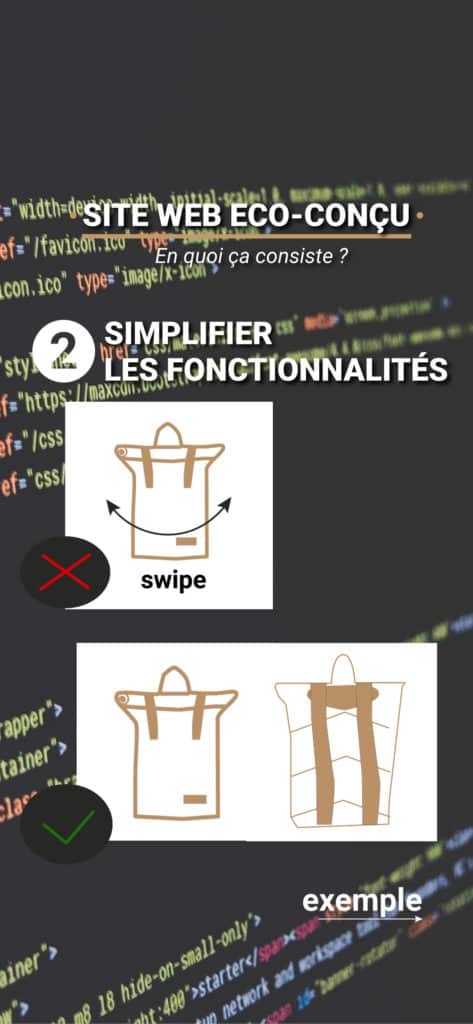
Attention il faut bien faire la distinction entre 2 approches. L’éco-conception consiste à réduire le poid d’une page et donc des ressources consommés en optimisant, en utilisant un design simple/épuré et en enlevant certaines fonctionnalités (tracking etc..). Alors que la plupart des entreprises sont tentés d’avoir plus de fonctionnalité, pour une vision 3D, pour charger votre vidéo en 4K plus vite, pour les voitures autonome #5G 😉 etc… il faudra donc un plus gros moteur (le serveur) pour faire tourner toutes ces applications sans que votre expérience utilisateurs en pâtissent, vous n’ayez pas à attendre la moindre seconde (c’est beau le progrès).

Notre site web et nos problématiques.
Nous avons fait beaucoup d’effort d’optimisation afin de réduire le poid des pages du site web. Le poid des images sont optimisées, ce qui parfois amène vers des images de moins bonnes qualités. Tous les fichiers styles et javascript sont compressés dans un seul et même fichiers. Nous avons choisi de nous débarrasser de fonction superflux. Et enfin, au niveau du design nous avons essayé de faire simple.
Nous avons beaucoup travaillé dessus et nous sommes fier de notre avancé et de vraiment nous engager dans ce sens mais nous savons que nous pouvons clairement aller plus loin et notamment sur le design du site. Nous envisageons donc de sortir un site web très épurés afin de compléter la démarche.
Mais le défis est “lourd” pour nous, petite marque du web. Nous dépendons d’interface (très pratiques) et de thème (bien fait) mais lourdes. Elles ne sont pas dans la même démarche que nous et nous essayons de composer avec… Ajoutez à cela, que nous dépendons d’outils externes, comme le système de livraison ou le paiement qui peuvent être mis à jour et rendre nos efforts à zéros si tout cela ne s’adapte pas bien.
Vers un site lowtech
Comme énoncé plus haut, il est envisagé de sortir un site web prenant en compte des problématiques d’éco-conception dès le départ avec un design très sobre. Là encore, il reste beaucoup de question à élucider.